Tutorial membuat CRUD FIREBASE Android Studio
MEMBUAT PROGRAM CRUD MENGGUNAKAN FIREBASE ANDROID STUDIO
Langkah - langkah yang harus dilakukan
- Pastikan laptop atau komputer terhubung dengan koneksi internet
- Pastikan Aplikasi Android Studio sudah masuk akun google
- Pilih tools - firebase - realtimes database tunggu sampai koneksi selesai
- Pilih connect to yout app to firebase tekan ok tunggu sampai proses selesai
- Add database to your app tunggu hingga proses selesai
- Proses koneksi Firebase selesai
Langkah 2. Membuat Sistem Autentikasi dengan akun Google.
1) Buka Firebase Konsol, arahkan pada menu Authentication, disini kita pilih Metode Masuk dengan menggunakan Akun Google.
 2) Buka project aplikasi Android kalian, untuk autentikasi menggunakan akun Google, kita cukup menambahkan libray FirebaseUI-auth dan google-play-service-auth kedalam Dependencies.
2) Buka project aplikasi Android kalian, untuk autentikasi menggunakan akun Google, kita cukup menambahkan libray FirebaseUI-auth dan google-play-service-auth kedalam Dependencies.

4) Buka file MainActivity.java, pada source code tersebut kita akan menambahkan FirebaseUI untuk autentikasi.
Hasil akan seperti pada gambar :

Langkah - langkah yang harus dilakukan
- Menambahkan Firebase ke Project aplikasi android.
- Membuat Sistem Autentikasi dengan akun Google.
- Membuat Fungsi Create data, untuk menyimpan data baru.
- Membuat Fungsi Read data, untuk membaca dan menampilkan data.
- Membuat Fungsi Update data, untuk mengubah data.
- Membuat Fungsi Delete data, untuk menghapus data.
- Pastikan laptop atau komputer terhubung dengan koneksi internet
- Pastikan Aplikasi Android Studio sudah masuk akun google
- Pilih tools - firebase - realtimes database tunggu sampai koneksi selesai
- Pilih connect to yout app to firebase tekan ok tunggu sampai proses selesai
- Proses koneksi Firebase selesai
Langkah 2. Membuat Sistem Autentikasi dengan akun Google.

dependencies {
implementation 'com.firebaseui:firebase-ui-auth:3.2.2'
implementation 'com.google.android.gms:play-services-auth:11.8.0'
}
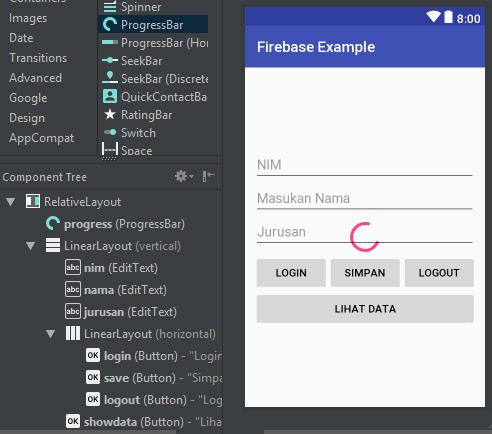
3) Pada activity_main.xml, disini kita akan membuat layout
untuk tampilan User Interfacenya, komponen yang digunakan seperti
EditText untuk Input data, dan Beberapa Button. Serta ProgressBar.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="12dp"
tools:context="com.firebasecrud.ui.MainActivity">
<ProgressBar
android:id="@+id/progress"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="false"
android:layout_alignParentLeft="false"
android:layout_alignParentRight="false"
android:layout_alignParentStart="false"
android:layout_alignParentTop="false"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<EditText
android:id="@+id/nim"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="NIM"
android:inputType="textPersonName" />
<EditText
android:id="@+id/nama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Masukan Nama"
android:inputType="textPersonName" />
<EditText
android:id="@+id/jurusan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Jurusan"
android:inputType="textPersonName" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:orientation="horizontal">
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Login" />
<Button
android:id="@+id/save"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Simpan" />
<Button
android:id="@+id/logout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Logout" />
</LinearLayout>
<Button
android:id="@+id/showdata"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Lihat Data" />
</LinearLayout>
</RelativeLayout>
View:

4) Buka file MainActivity.java, pada source code tersebut kita akan menambahkan FirebaseUI untuk autentikasi.
package com.firebasecrud.ui;
import android.content.Intent;
import android.support.annotation.NonNull;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.firebase.ui.auth.AuthUI;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.FirebaseAuth;
import com.firebasecrud.R;
import java.util.Collections;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
//Deklarasi Variable
private ProgressBar progressBar;
private EditText NIM, Nama, Jurusan;
private FirebaseAuth auth;
private Button Logout, Simpan, Login, ShowData;
//Membuat Kode Permintaan
private int RC_SIGN_IN = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressBar = findViewById(R.id.progress);
progressBar.setVisibility(View.GONE);
//Inisialisasi ID (Button)
Logout = findViewById(R.id.logout);
Logout.setOnClickListener(this);
Simpan = findViewById(R.id.save);
Simpan.setOnClickListener(this);
Login = findViewById(R.id.login);
Login.setOnClickListener(this);
ShowData = findViewById(R.id.showdata);
ShowData.setOnClickListener(this);
auth = FirebaseAuth.getInstance(); //Mendapakan Instance Firebase Autentifikasi
//Inisialisasi ID (EditText)
NIM = findViewById(R.id.nim);
Nama = findViewById(R.id.nama);
Jurusan = findViewById(R.id.jurusan);
/*
* Mendeteksi apakah ada user yang masuk, Jika tidak, maka setiap komponen UI akan dinonaktifkan
* Kecuali Tombol Login. Dan jika ada user yang terautentikasi, semua fungsi/komponen
* didalam User Interface dapat digunakan, kecuali tombol Logout
*/
if(auth.getCurrentUser() == null){
defaultUI();
}else {
updateUI();
}
}
//Tampilan Default pada Activity jika user belum terautentikasi
private void defaultUI(){
Logout.setEnabled(false);
Simpan.setEnabled(false);
ShowData.setEnabled(false);
Login.setEnabled(true);
NIM.setEnabled(false);
Nama.setEnabled(false);
Jurusan.setEnabled(false);
}
//Tampilan User Interface pada Activity setelah user Terautentikasi
private void updateUI(){
Logout.setEnabled(true);
Simpan.setEnabled(true);
Login.setEnabled(false);
ShowData.setEnabled(true);
NIM.setEnabled(true);
Nama.setEnabled(true);
Jurusan.setEnabled(true);
progressBar.setVisibility(View.GONE);
}
// Mengecek apakah ada data yang kosong, akan digunakan pada Tutorial Selanjutnya
private boolean isEmpty(String s){
return TextUtils.isEmpty(s);
}
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// RC_SIGN_IN adalah kode permintaan yang Anda berikan ke startActivityForResult, saat memulai masuknya arus.
if (requestCode == RC_SIGN_IN) {
//Berhasil masuk
if (resultCode == RESULT_OK) {
Toast.makeText(MainActivity.this, "Login Berhasil", Toast.LENGTH_SHORT).show();
updateUI();
}else {
progressBar.setVisibility(View.GONE);
Toast.makeText(MainActivity.this, "Login Dibatalkan", Toast.LENGTH_SHORT).show();
}
}
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.login:
// Statement program untuk login/masuk
startActivityForResult(AuthUI.getInstance()
.createSignInIntentBuilder()
//Memilih Provider atau Method masuk yang akan kita gunakan
.setAvailableProviders(Collections.singletonList(new AuthUI.IdpConfig.GoogleBuilder().build()))
.setIsSmartLockEnabled(false)
.build(),
RC_SIGN_IN);
progressBar.setVisibility(View.VISIBLE);
break;
case R.id.save:
/*
Digunakan untuk mendapatkan referensi dan meyimpan data pada Database
Akan dibahas pada Tutorial Berikutnya, Mengenai Fungsi Create
*/
break;
case R.id.logout:
// Statement program untuk logout/keluar
AuthUI.getInstance()
.signOut(this)
.addOnCompleteListener(new OnCompleteListener() {
@Override
public void onComplete(@NonNull Task task) {
Toast.makeText(MainActivity.this, "Logout Berhasil", Toast.LENGTH_SHORT).show();
finish();
}
});
break;
case R.id.showdata:
// Digunakan untuk melihat data yang sudah tersimpan didalam Database
// Akan digunakan pada Tutorial Berikutnya, mengenai penggunaan Fungsi Read
break;
}
}
}
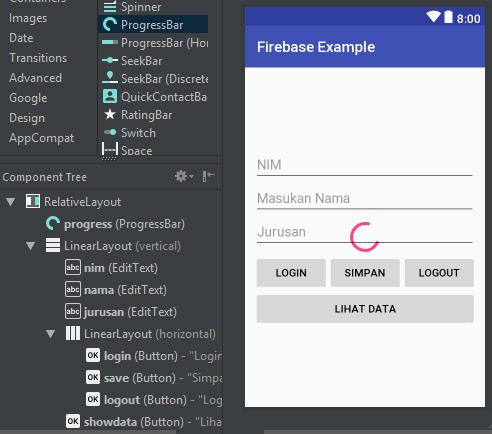
Hasil akan seperti pada gambar :

Langkah 3. Membuat Fungsi Create data, untuk menyimpan data baru.
1) Pertama tambahkan library berikut ini kedalam dependencies kalian.
Masing-masing atribut menggunakan method Getter dan Setter, yang nantinya digunakan untuk mengambil dan meyimpan data dari Database. Dan juga terdapat variable key, yang nantinya digunakan untuk proses Edit/Update dan Delete
1) Pertama tambahkan library berikut ini kedalam dependencies kalian.
implementation 'com.google.firebase:firebase-database:11.8.0'
2) Selanjutnya kita akan membuat class model, bernama data_mahasiswa,
class ini digunakan untuk menentukan atribut (seperti NIM, Nama,
Jurusan) untuk masing-masing data mahasiswa yang akan disimpan.
Masing-masing atribut menggunakan method Getter dan Setter, yang nantinya digunakan untuk mengambil dan meyimpan data dari Database. Dan juga terdapat variable key, yang nantinya digunakan untuk proses Edit/Update dan Delete
package com.firebasecrud.models;
public class data_mahasiswa {
//Deklarasi Variable
private String nim;
private String nama;
private String jurusan;
private String key;
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public String getNim() {
return nim;
}
public void setNim(String nim) {
this.nim = nim;
}
public String getNama() {
return nama;
}
public void setNama(String nama) {
this.nama = nama;
}
public String getJurusan() {
return jurusan;
}
public void setJurusan(String jurusan) {
this.jurusan = jurusan;
}
//Membuat Konstuktor kosong untuk membaca data snapshot
public data_mahasiswa(){
}
//Konstruktor dengan beberapa parameter, untuk mendapatkan Input Data dari User
public data_mahasiswa(String nim, String nama, String jurusan) {
this.nim = nim;
this.nama = nama;
this.jurusan = jurusan;
}
}
case R.id.save:
//Mendapatkan UserID dari pengguna yang Terautentikasi
String getUserID = auth.getCurrentUser().getUid();
//Mendapatkan Instance dari Database
FirebaseDatabase database = FirebaseDatabase.getInstance();
DatabaseReference getReference;
//Menyimpan Data yang diinputkan User kedalam Variable
String getNIM = NIM.getText().toString();
String getNama = Nama.getText().toString();
String getJurusan = Jurusan.getText().toString();
getReference = database.getReference(); // Mendapatkan Referensi dari Database
// Mengecek apakah ada data yang kosong
if(isEmpty(getNIM) && isEmpty(getNama) && isEmpty(getJurusan)){
//Jika Ada, maka akan menampilkan pesan singkan seperti berikut ini.
Toast.makeText(MainActivity.this, "Data tidak boleh ada yang kosong", Toast.LENGTH_SHORT).show();
}else {
/*
Jika Tidak, maka data dapat diproses dan meyimpannya pada Database
Menyimpan data referensi pada Database berdasarkan User ID dari masing-masing Akun
*/
getReference.child("Admin").child(getUserID).child("Mahasiswa").push()
.setValue(new data_mahasiswa(getNIM, getNama, getJurusan))
.addOnSuccessListener(this, new OnSuccessListener() {
@Override
public void onSuccess(Object o) {
//Peristiwa ini terjadi saat user berhasil menyimpan datanya kedalam Database
NIM.setText("");
Nama.setText("");
Jurusan.setText("");
Toast.makeText(MainActivity.this, "Data Tersimpan", Toast.LENGTH_SHORT).show();
}
});
}
break;
1) Tambahkan beberapa library berikut ini kedalam dependencies
kalian, disini kita menggunakan Library Material Design untuk
RecyclerView.
 5) Untuk menmpilkan Garis bawah (Underline) pada setiap item didalam RecyclerView, Buat resource baru bernama line.xml pada direktori res > drawable > New > Drawable resource file, jika sudah, masukan kode xml berikut ini.
5) Untuk menmpilkan Garis bawah (Underline) pada setiap item didalam RecyclerView, Buat resource baru bernama line.xml pada direktori res > drawable > New > Drawable resource file, jika sudah, masukan kode xml berikut ini.
Hasil:

implementation 'com.android.support:appcompat-v7:27.0.2'
implementation 'com.android.support:design:27.0.2'
implementation 'com.android.support:recyclerview-v7:27.0.2'
implementation 'com.android.support:support-v4:27.0.2'
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/list_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_weight="2.5"
app:srcCompat="@drawable/graduation_cap" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="6dp"
android:layout_weight="1"
android:orientation="vertical"
android:layout_marginStart="6dp">
<TextView
android:id="@+id/nim"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="NIM"
android:textSize="15sp"
android:textStyle="bold" />
<TextView
android:id="@+id/nama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="Nama" />
<TextView
android:id="@+id/jurusan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="Jurusan:" />
</LinearLayout>
</LinearLayout>
View:

3) Selanjutnya buat class bernama RecyclerViewAdapter, class ini gunakan untuk mengatur dan mengolah data yang inign ditampilkan pada RecyclerView.
package com.wildan.firebasecrud.adapter;
import android.annotation.SuppressLint;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.firebasecrud.R;
import com.firebasecrud.models.data_mahasiswa;
import java.util.ArrayList;
//Class Adapter ini Digunakan Untuk Mengatur Bagaimana Data akan Ditampilkan
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder>{
//Deklarasi Variable
private ArrayList<data_mahasiswa> listMahasiswa;
private Context context;
//Membuat Konstruktor, untuk menerima input dari Database
public RecyclerViewAdapter(ArrayList<data_mahasiswa> listMahasiswa, Context context) {
this.listMahasiswa = listMahasiswa;
this.context = context;
}
//ViewHolder Digunakan Untuk Menyimpan Referensi Dari View-View
class ViewHolder extends RecyclerView.ViewHolder{
private TextView NIM, Nama, Jurusan;
private LinearLayout ListItem;
ViewHolder(View itemView) {
super(itemView);
//Menginisialisasi View-View yang terpasang pada layout RecyclerView kita
NIM = itemView.findViewById(R.id.nim);
Nama = itemView.findViewById(R.id.nama);
Jurusan = itemView.findViewById(R.id.jurusan);
ListItem = itemView.findViewById(R.id.list_item);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//Membuat View untuk Menyiapkan dan Memasang Layout yang Akan digunakan pada RecyclerView
View V = LayoutInflater.from(parent.getContext()).inflate(R.layout.view_design, parent, false);
return new ViewHolder(V);
}
@SuppressLint("SetTextI18n")
@Override
public void onBindViewHolder(ViewHolder holder, final int position) {
//Mengambil Nilai/Value yenag terdapat pada RecyclerView berdasarkan Posisi Tertentu
final String NIM = listMahasiswa.get(position).getNim();
final String Nama = listMahasiswa.get(position).getNama();
final String Jurusan = listMahasiswa.get(position).getJurusan();
//Memasukan Nilai/Value kedalam View (TextView: NIM, Nama, Jurusan)
holder.NIM.setText("NIM: "+NIM);
holder.Nama.setText("Nama: "+Nama);
holder.Jurusan.setText("Jurusan: "+Jurusan);
holder.ListItem.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
/*
Kodingan untuk membuat fungsi Edit dan Delete,
yang akan dibahas pada Tutorial Berikutnya.
*/
return true;
}
});
}
@Override
public int getItemCount() {
//Menghitung Ukuran/Jumlah Data Yang Akan Ditampilkan Pada RecyclerView
return listMahasiswa.size();
}
}
4) Setelah pengaturan RecyclerView selesai, berikutnya kita buat activity baru, bernama "MyListData",
lalu kita tambahkan RecyclerView kedalam activity tersebut, yang
nantinya digunakan untuk menampilkan data yang terdapat pada Database.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:background="#FFFFFF"
tools:context="com.firebasecrud.ui.MyListData">
<android.support.v7.widget.RecyclerView
android:id="@+id/datalist"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FFD8D8D8"/>
<size android:height="0.5dp"/>
</shape>
case R.id.showdata:
startActivity(new Intent(MainActivity.this, MyListData.class));
break;
package com.firebasecrud.ui;
import android.support.v4.content.ContextCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DividerItemDecoration;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.widget.Toast;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.database.DataSnapshot;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.google.firebase.database.ValueEventListener;
import com.wildan.firebasecrud.R;
import com.wildan.firebasecrud.adapter.RecyclerViewAdapter;
import com.wildan.firebasecrud.models.data_mahasiswa;
import java.util.ArrayList;
public class MyListData extends AppCompatActivity {
//Deklarasi Variable untuk RecyclerView
private RecyclerView recyclerView;
private RecyclerView.Adapter adapter;
private RecyclerView.LayoutManager layoutManager;
//Deklarasi Variable Database Reference dan ArrayList dengan Parameter Class Model kita.
private DatabaseReference reference;
private ArrayList<data_mahasiswa> dataMahasiswa;
private FirebaseAuth auth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R .layout.activity_my_list_data);
recyclerView = findViewById(R.id.datalist);
getSupportActionBar().setTitle("Data Mahasiswa");
auth = FirebaseAuth.getInstance();
MyRecyclerView();
GetData();
}
//Berisi baris kode untuk mengambil data dari Database dan menampilkannya kedalam Adapter
private void GetData(){
Toast.makeText(getApplicationContext(),"Mohon Tunggu Sebentar...", Toast.LENGTH_LONG).show();
//Mendapatkan Referensi Database
reference = FirebaseDatabase.getInstance().getReference();
reference.child("Admin").child(auth.getUid()).child("Mahasiswa")
.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
//Inisialisasi ArrayList
dataMahasiswa = new ArrayList<>();
for (DataSnapshot snapshot : dataSnapshot.getChildren()){
//Mapping data pada DataSnapshot ke dalam objek mahasiswa
data_mahasiswa mahasiswa = snapshot.getValue(data_mahasiswa.class);
//Mengambil Primary Key, digunakan untuk proses Update dan Delete
mahasiswa.setKey(snapshot.getKey());
dataMahasiswa.add(mahasiswa);
}
//Inisialisasi Adapter dan data Mahasiswa dalam bentuk Array
adapter = new RecyclerViewAdapter(dataMahasiswa, MyListData.this);
//Memasang Adapter pada RecyclerView
recyclerView.setAdapter(adapter);
Toast.makeText(getApplicationContext(),"Data Berhasil Dimuat", Toast.LENGTH_LONG).show();
}
@Override
public void onCancelled(DatabaseError databaseError) {
/*
Kode ini akan dijalankan ketika ada error dan
pengambilan data error tersebut lalu memprint error nya
ke LogCat
*/
Toast.makeText(getApplicationContext(),"Data Gagal Dimuat", Toast.LENGTH_LONG).show();
Log.e("MyListActivity", databaseError.getDetails()+" "+databaseError.getMessage());
}
});
}
//Methode yang berisi kumpulan baris kode untuk mengatur RecyclerView
private void MyRecyclerView(){
//Menggunakan Layout Manager, Dan Membuat List Secara Vertical
layoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setHasFixedSize(true);
//Membuat Underline pada Setiap Item Didalam List
DividerItemDecoration itemDecoration = new DividerItemDecoration(getApplicationContext(), DividerItemDecoration.VERTICAL);
itemDecoration.setDrawable(ContextCompat.getDrawable(getApplicationContext(), R.drawable.line));
recyclerView.addItemDecoration(itemDecoration);
}
}
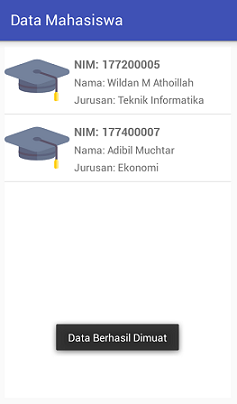
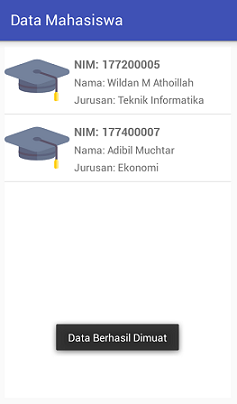
Hasil:

Langkah 5. Membuat Fungsi Update data, untuk mengubah data.
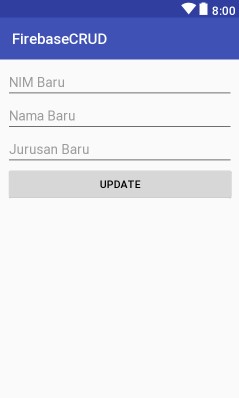
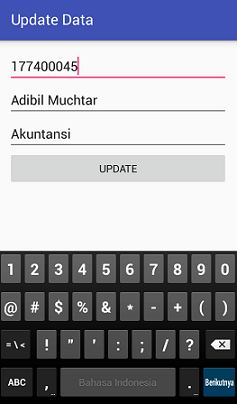
1) Pertama kita akan membuat class dan activity baru, bernama "updateData" activity ini digunakan untuk memproses data yang ingin kita ubah.

3) Buka class updateData.java, disini kita akan menambahkan source code untuk memproses update, berdasarkan data yang telah ditentukan.
Hasil:


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"
android:orientation="vertical"
tools:context="com.wildan.firebasecrud.ui.updateData">
<EditText
android:id="@+id/new_nim"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="NIM Baru"
android:inputType="textPersonName" />
<EditText
android:id="@+id/new_nama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Nama Baru"
android:inputType="textPersonName" />
<EditText
android:id="@+id/new_jurusan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Jurusan Baru"
android:inputType="textPersonName" />
<Button
android:id="@+id/update"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Update" />
</LinearLayout>
View:

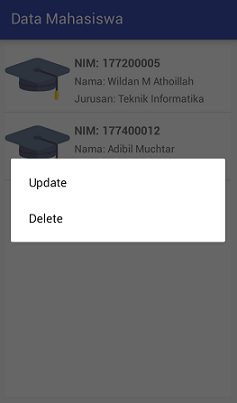
2) Setelah kita membuat activity tersebut, selanjutnya kita beralih pada class RacyclerViewAdapter, didalam method onLongClickListener(), kita tambahkan baris kode berikut ini.
//Menampilkan Menu Update dan Delete saat user melakukan long klik pada salah satu item
holder.ListItem.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(final View view) {
final String[] action = {"Update", "Delete"};
AlertDialog.Builder alert = new AlertDialog.Builder(view.getContext());
alert.setItems(action, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
switch (i){
case 0:
/*
Berpindah Activity pada halaman layout updateData
dan mengambil data pada listMahasiswa, berdasarkan posisinya
untuk dikirim pada activity selanjutnya
*/
Bundle bundle = new Bundle();
bundle.putString("dataNIM", listMahasiswa.get(position).getNim());
bundle.putString("dataNama", listMahasiswa.get(position).getNama());
bundle.putString("dataJurusan", listMahasiswa.get(position).getJurusan());
bundle.putString("getPrimaryKey", listMahasiswa.get(position).getKey());
Intent intent = new Intent(view.getContext(), updateData.class);
intent.putExtras(bundle);
context.startActivity(intent);
break;
case 1:
//Pembahasan selanjutnya mengenai fungsi Delete
break;
}
}
});
alert.create();
alert.show();
return true;
}
});
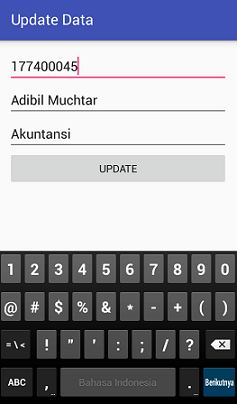
3) Buka class updateData.java, disini kita akan menambahkan source code untuk memproses update, berdasarkan data yang telah ditentukan.
package com.wildan.firebasecrud.ui;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.google.android.gms.tasks.OnSuccessListener;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import com.wildan.firebasecrud.R;
import com.wildan.firebasecrud.models.data_mahasiswa;
public class updateData extends AppCompatActivity {
//Deklarasi Variable
private EditText nimBaru, namaBaru, jurusanBaru;
private Button update;
private DatabaseReference database;
private FirebaseAuth auth;
private String cekNIM, cekNama, cekJurusan;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_update_data);
getSupportActionBar().setTitle("Update Data");
nimBaru = findViewById(R.id.new_nim);
namaBaru = findViewById(R.id.new_nama);
jurusanBaru = findViewById(R.id.new_jurusan);
update = findViewById(R.id.update);
//Mendapatkan Instance autentikasi dan Referensi dari Database
auth = FirebaseAuth.getInstance();
database = FirebaseDatabase.getInstance().getReference();
getData();
update.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//Mendapatkan Data Mahasiswa yang akan dicek
cekNIM = nimBaru.getText().toString();
cekNama = namaBaru.getText().toString();
cekJurusan = jurusanBaru.getText().toString();
//Mengecek agar tidak ada data yang kosong, saat proses update
if(isEmpty(cekNIM) || isEmpty(cekNama) || isEmpty(cekJurusan)){
Toast.makeText(updateData.this, "Data tidak boleh ada yang kosong", Toast.LENGTH_SHORT).show();
}else {
/*
Menjalankan proses update data.
Method Setter digunakan untuk mendapakan data baru yang diinputkan User.
*/
data_mahasiswa setMahasiswa = new data_mahasiswa();
setMahasiswa.setNim(nimBaru.getText().toString());
setMahasiswa.setNama(namaBaru.getText().toString());
setMahasiswa.setJurusan(jurusanBaru.getText().toString());
updateMahasiswa(setMahasiswa);
}
}
});
}
// Mengecek apakah ada data yang kosong, sebelum diupdate
private boolean isEmpty(String s){
return TextUtils.isEmpty(s);
}
//Menampilkan data yang akan di update
private void getData(){
//Menampilkan data dari item yang dipilih sebelumnya
final String getNIM = getIntent().getExtras().getString("dataNIM");
final String getNama = getIntent().getExtras().getString("dataNama");
final String getJurusan = getIntent().getExtras().getString("dataJurusan");
nimBaru.setText(getNIM);
namaBaru.setText(getNama);
jurusanBaru.setText(getJurusan);
}
//Proses Update data yang sudah ditentukan
private void updateMahasiswa(data_mahasiswa mahasiswa){
String userID = auth.getUid();
String getKey = getIntent().getExtras().getString("getPrimaryKey");
database.child("Admin")
.child(userID)
.child("Mahasiswa")
.child(getKey)
.setValue(mahasiswa)
.addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
nimBaru.setText("");
namaBaru.setText("");
jurusanBaru.setText("");
Toast.makeText(updateData.this, "Data Berhasil diubah", Toast.LENGTH_SHORT).show();
finish();
}
});
}
}
Hasil:


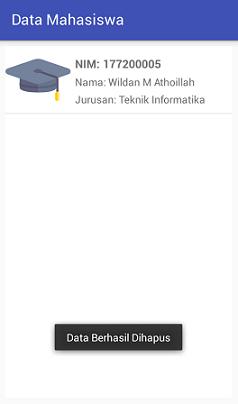
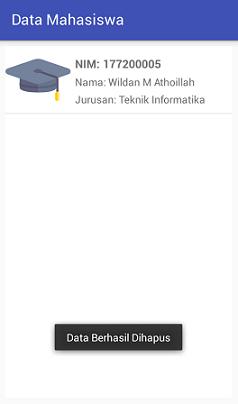
Langkah 6. Membuat Fungsi Delete data, untuk menghapus data.
1) Pertama buka class RecyclerViewAdapter, pada class
tersebut kita tambahkan interface, yang digunakan untuk menjembatani
data yang akan dikirim dari Adapter pada class MyListData.
//Membuat Interfece
public interface dataListener{
void onDeleteData(data_mahasiswa data, int position);
}
//Deklarasi objek dari Interfece
dataListener listener;
//Membuat Konstruktor, untuk menerima input dari Database
public RecyclerViewAdapter(ArrayList listMahasiswa, Context context) {
this.listMahasiswa = listMahasiswa;
this.context = context;
listener = (MyListData)context;
}
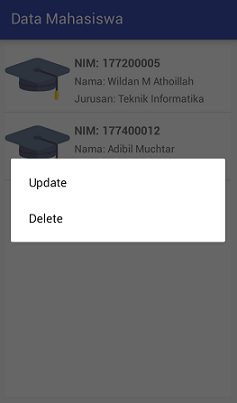
2) Setelah kalian selesai mengimplementasi metnod onDeleteData(), selanjutnya buka kembali class RecyclerViewAdapter, tambahkan baris kode berikut ini didalam onBindViewHolder(), pada method onLongClickListener(), seperti berikut ini.
Hasil:


holder.ListItem.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(final View view) {
final String[] action = {"Update", "Delete"};
AlertDialog.Builder alert = new AlertDialog.Builder(view.getContext());
alert.setItems(action, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
switch (i){
case 0:
/*
Berpindah Activity pada halaman layout updateData
dan mengambil data pada listMahasiswa, berdasarkan posisinya
untuk dikirim pada activity selanjutnya
*/
Bundle bundle = new Bundle();
bundle.putString("dataNIM", listMahasiswa.get(position).getNim());
bundle.putString("dataNama", listMahasiswa.get(position).getNama());
bundle.putString("dataJurusan", listMahasiswa.get(position).getJurusan());
bundle.putString("getPrimaryKey", listMahasiswa.get(position).getKey());
Intent intent = new Intent(view.getContext(), updateData.class);
intent.putExtras(bundle);
context.startActivity(intent);
break;
case 1:
//Menggunakan interface untuk mengirim data mahasiswa, yang akan dihapus
listener.onDeleteData(listMahasiswa.get(position), position);
break;
}
}
});
alert.create();
alert.show();
return true;
}
});
@Override
public void onDeleteData(data_mahasiswa data, int position) {
/*
* Kode ini akan dipanggil ketika method onDeleteData
* dipanggil dari adapter pada RecyclerView melalui interface.
* kemudian akan menghapus data berdasarkan primary key dari data tersebut
* Jika berhasil, maka akan memunculkan Toast
*/
String userID = auth.getUid();
if(reference != null){
reference.child("Admin")
.child(userID)
.child("Mahasiswa")
.child(data.getKey())
.removeValue()
.addOnSuccessListener(new OnSuccessListener() {
@Override
public void onSuccess(Void aVoid) {
Toast.makeText(MyListData.this, "Data Berhasil Dihapus", Toast.LENGTH_SHORT).show();
}
});
}
}
Hasil:



Halo kak, terimakasih artikelnya... ini sangat membantu saya dalam menyelesaikan tugas kuliah saya. oh ya kak, perkenalkan nama saya Nurhamimah dan jangan lupa kunjungi website kampus saya ISB Atma Luhur
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapuska maaf bertanya, saya mengalami developer error gimana ya?
BalasHapus